KiDrone
KiDrone is a start up founded by a lawyer and father who wants to leave a better world for his kids. Canada, in particular has so much remote territory that makes traditional tree planting impossible. The founder’s invention allows for 6 hours of flying time, 1000 km range and can drop a million seeds per run! We were super stoked to help out on this game changing business! The website was designed with one target audience in mind – investors/venture capitalists. No doubt the cool animation has had a positive effect on the success of the company’s fundraising. Large reforestation companies have already jumped on board and will be commencing pilot projects in the near future.
Brand Strategy & UX
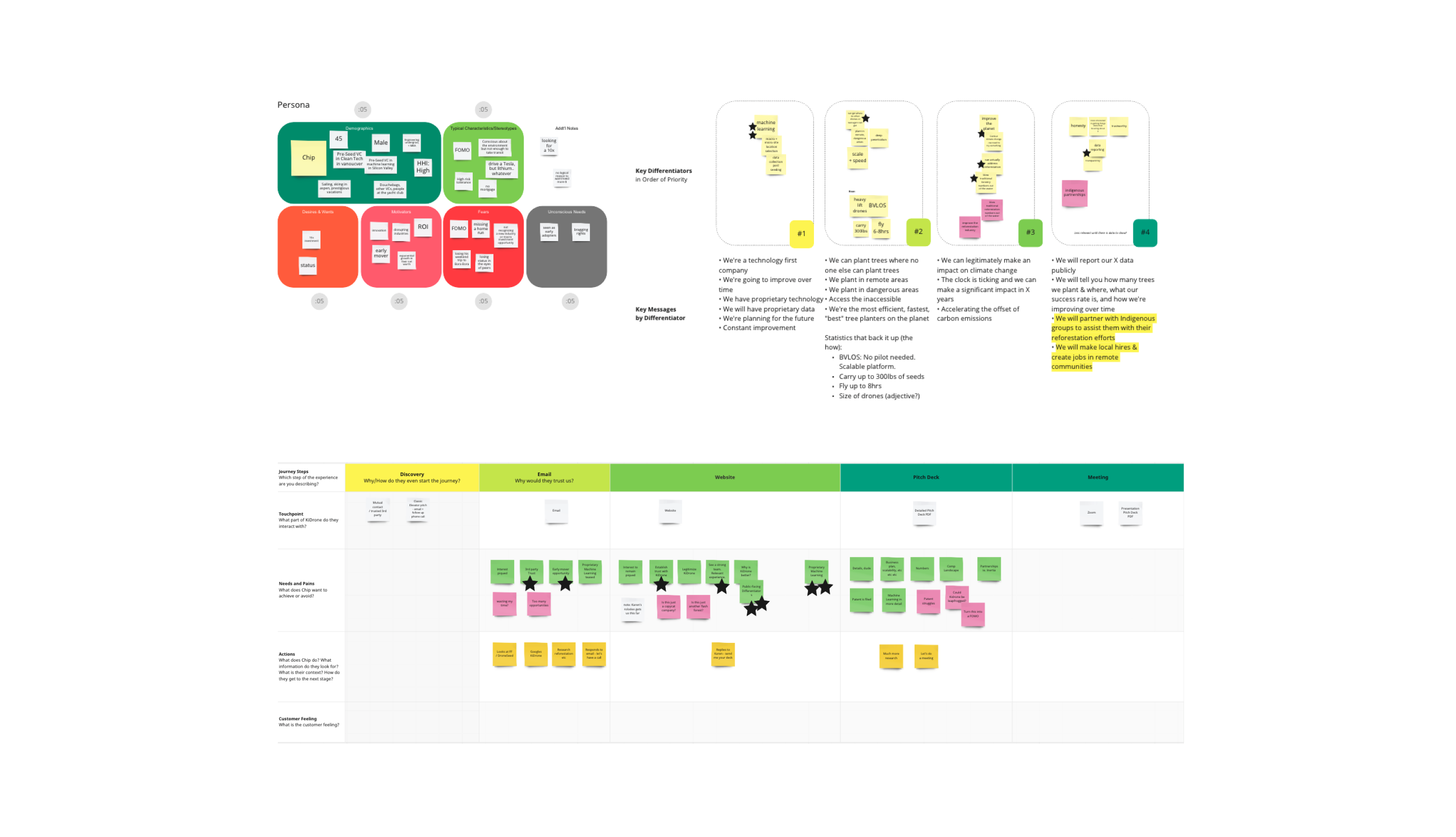
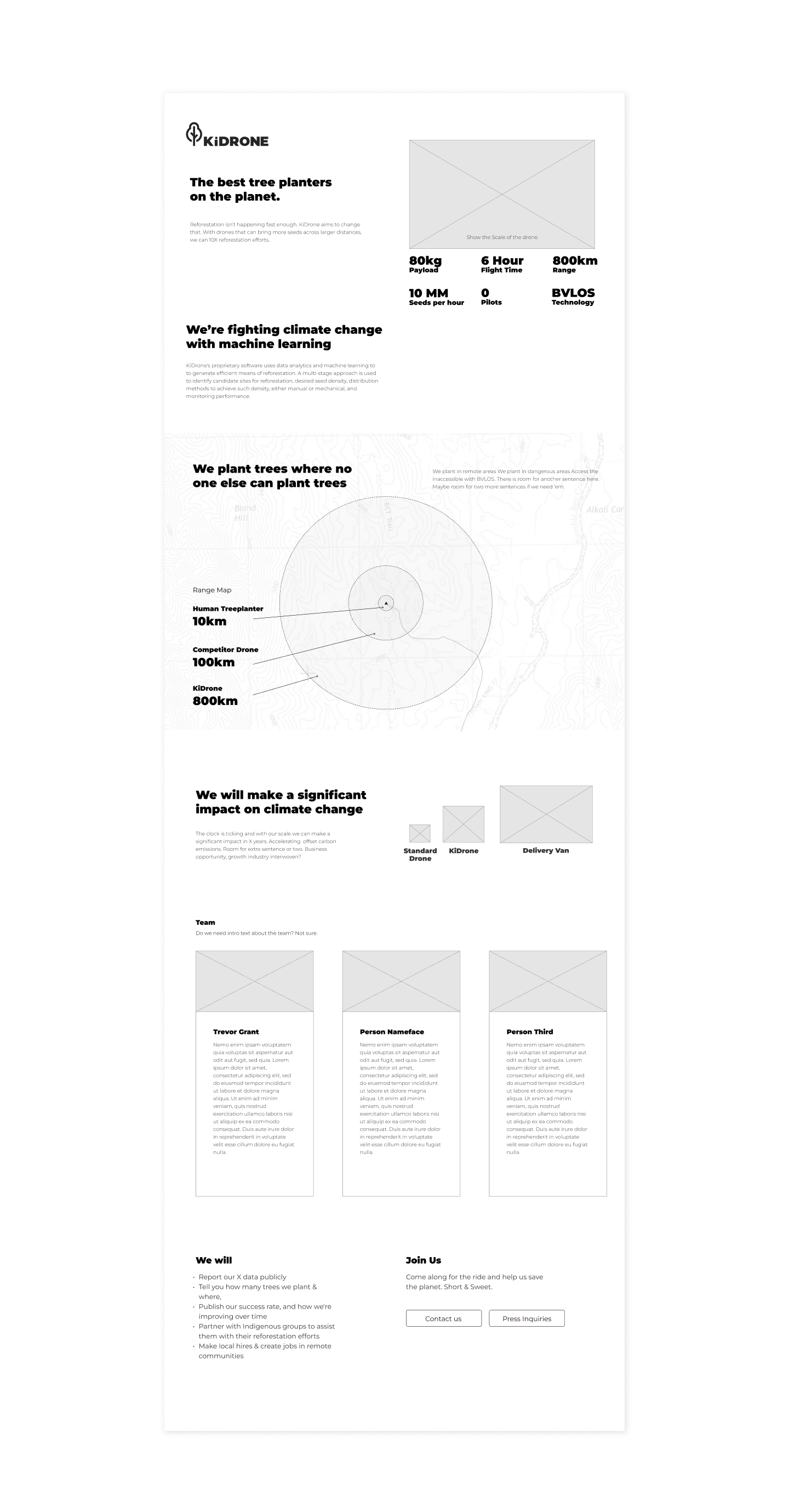
We began with a small virtual workshop focused on target audiences, key differentiators, and a journey map. We needed to understand where the website sat in a user’s introduction to the KiDrone brand, what their needs might be at that point in their journey, and what their next steps might logically be.
One pretty great and unique outcome was an identified need to create a feeling of “woaaahhh” for the user, fuelled both by their interaction with KiDrone’s website, and by the gravity of what they are reading.
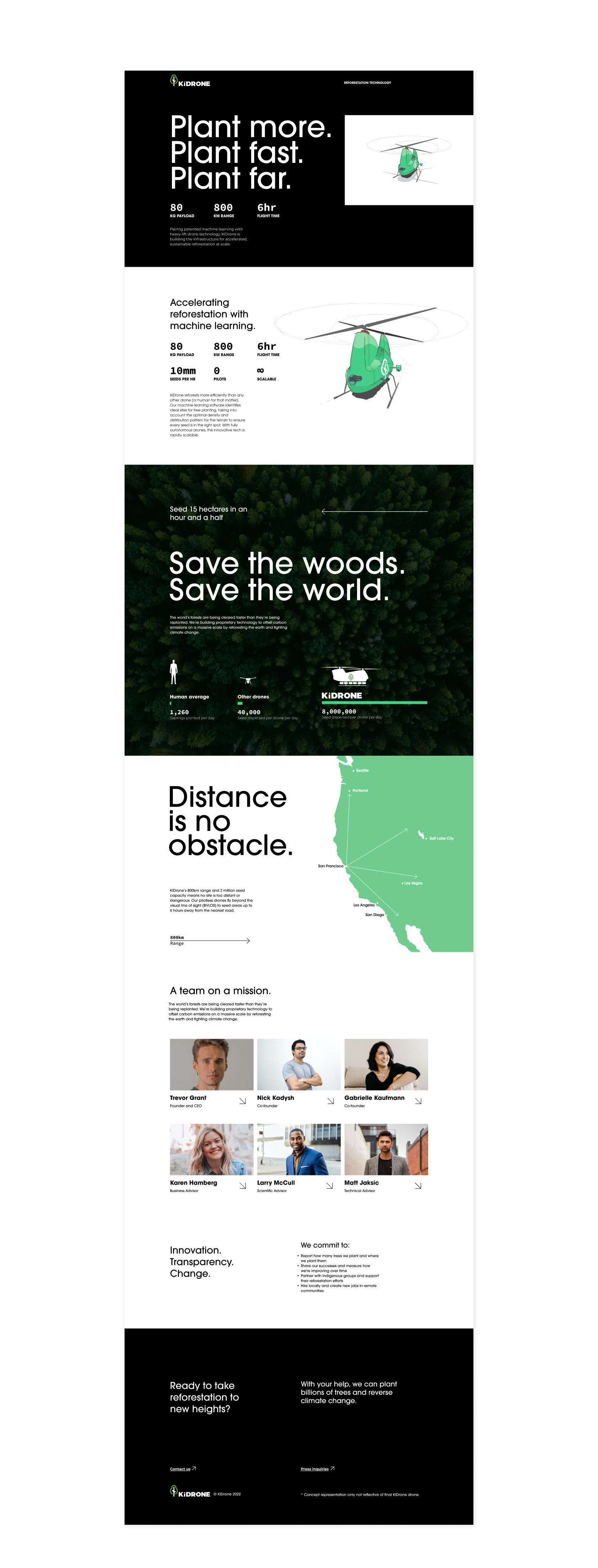
Illustration & Animation
There were a lot of goals for this project, but the one we were most excited about was getting our rad little drone to actually fly, based on the user’s interaction. We wanted visitors to have that unexpected magic moment where they think they’re just playing with a little cartoon drone and then suddenly it takes off on its own. Webflow’s integration capabilities allowed us to sculpt detailed interactive animations, without it slowing down the website. There was a lot of trial and error, animating and reanimating, (and a few helicopter videos on YouTube), to achieve that special something.